Die Struktur unsere Homepage
Es ist einleuchtend, dass große "Informationsbrocken"
aufgeteilt werden sollten, denn kleinere Informationseinheiten sind
übersichtlicher und leichter verständlich. Statistisch ist
festgestellt, dass die meisten Menschen in ihrem Kurzzeitgedächtnis
nur vier bis sieben verschiedene Informationseinheiten speichern
können. Also ist darauf zu achten, die Zahl der einzelnen Elemente,
die der Leser in sein Kurzzeitgedächtnis aufnehmen muss,
möglichst gering zu halten, weil kleinere, in sich geschlossene
Informationseinheiten funktioneller und übersichtlicher sind als lange
einförmige Einheiten.
Die meisten Web-Sites enthalten Informationen, die von den Besuchern in
kleinen Einheiten abgerufen werden können. Es kommt nur selten vor,
dass ein Besucher auf dem Bildschirm lange, zusammenhängende
Textpassagen liest. Wer auf der Suche nach einer bestimmten Information
ist, möchte schnell finden, was er sucht. Er empfindet es als
störend, sich durch lange Texte durcharbeiten zu müssen. Längere
Passagen werden grundsätzlich als Textdatei abgespeichert und später
offline gelesen. (Wo sind denn nun die schönen Bildchen geblieben?).
In unserem beruflichen und sozialen Alltagsleben wird nur selten von
uns verlangt, unser Wissen in detaillierten Hierarchien zu
präsentieren oder die Zusammenhänge zwischen den einzelnen
Einheiten darzustellen. Wenn wir es jedoch versäumen, unserer Web-Site
ein solides und logisches Rückgrat zu geben, wird sie auch dann
unfunktionell sein, wenn ihr grundsätzlicher Inhalt klar und gut
geschrieben ist. Bei der Organisation von Informationen gibt es vier
grundlegende Schritte zu beachten:
- Aufteilung in logische Einheiten,
- Erstellung einer Hierarchie nach Wichtigkeit und Allgemeinheit,
- Verwendung dieser Hierarchie für die Strukturierung von
Beziehungen zwischen den einzelnen Informationseinheiten, und
- Analyse des funktionalen und ästhetischen Erfolgs des
Systems.
Jede Form der Aufbereitung erfordert eine hierarchische Reihung nach
Wichtigkeit. Das selbst dann, wenn der einzige Zweck darin besteht, die
grundlegenden Navigationsstrukturen für den Besucher festzulegen. Die
meisten Informationseinheiten können und sollten nach ihrer
Wichtigkeit gereiht und nach dem Grad der Verbindung zwischen ihren
einzelnen Einheiten organisiert werden.


Sobald eine logische Gruppe von Prioritäten feststeht, kann man
darangehen, eine Hierarchie aufzubauen. Dabei beginnt man bei den
wichtigsten oder allgemeinsten Konzepten und endet bei den optionalen oder
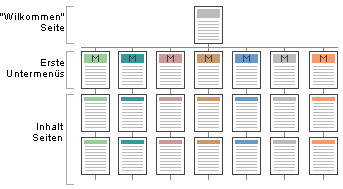
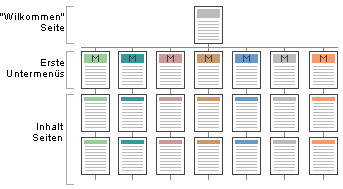
spezifischsten Themen. Die hierarchische Organisation im Web ist eine
Notwendigkeit. Der Grund dafür liegt darin, dass die meisten Web-Site-
und Link-Konzepte sich auf Hierarchien stützen und dabei vom
allgemeinsten Überblick über die Site zu immer spezifischer
werdenden Sub-Menüs und Inhaltsseiten fortschreiten.
Wenn ein Besucher auf ein neues, komplexes Informationssystem trifft,
hat er gleich ein geistiges Modell vor Augen. In einem nächsten
Schritt verschafft er sich anhand dieses geistigen Modells eine Vorstellung
von den Beziehungen zwischen den einzelnen Themen. Außerdem stellt er
Annahmen darüber auf, wo er Dinge finden könnte, die er noch
nicht entdeckt hat.

Der Erfolg unserer Homepage wird zu einem großen
Teil dadurch bestimmt, wie gut das tatsächliches Organisationsmodell
mit den Erwartungen übereinstimmt. Wenn die Site logisch
aufgebaut ist, kann der Besucher erfolgreiche Prognosen darüber
treffen, wo er die gesuchten Dinge auffinden kann.
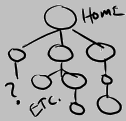
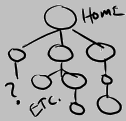
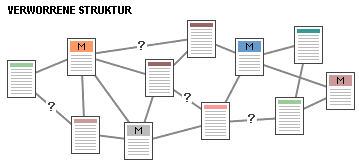
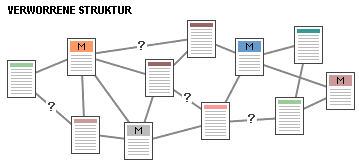
Wenn der Besucher durch eine Struktur irregeführt wird, die nicht
logisch ist (oder die überhaupt keinen verständlichen
Zusammenhang erkennen läßt), wird er ständig frustriert,
weil er Schwierigkeiten hat, sich zurechtzufinden. Unsere Site sollte auf
keinen Fall aussehen wie das untenstehende:

Nachdem wir unsere Site erstellt haben, sollten wir überprüfen,
ob sie ein ansprechendes Erscheinungsbild hat und ob der Aufbau praktisch
und effizient ist. Ob eine Web-Site richtig strukturiert ist, hängt im
wesentlichen von folgenden Faktoren ab:
- von der Ausgewogenheit der Struktur
- sowie der Beziehungen zwischen Homepage, Menüseiten und einzelnen
Inhaltsseiten oder verbundenen Grafiken und Dokumenten.
Dabei spielt es keine Rolle, welche Organisationsstruktur für die
Web-Site gewählt wird. Das Ziel besteht darin, eine Hierarchie der
Menüs und der Seiten zu schaffen, die dem Besucher natürlich
erscheint und ihn bei seiner Arbeit mit der Site nicht stört oder in
die Irre führt. Web-Sites wachsen manchmal auf eine fast unheimliche Weise,
und oft weitet sich ein ursprünglich vernünftiger Menüaufbau
mit der Zeit ins Uferlose aus. Sites mit einer zu flachen Link-Hierarchie
brauchen riesige Menüseiten, die mit der Zeit zu verwirrenden
"Einkaufszetteln" zusammenhangloser Informationen verkommen, die ohne
erkennbares System aufgelistet sind.

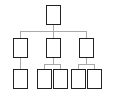
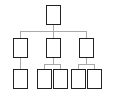
Menüsysteme können aber auch zu tief sein, indem die
Informationen unter zu vielen Menüschichten vergraben sind:

Es ist ärgerlich und unnötig, sich durch viele Schichten
verschachtelter Menüs durchnavigieren zu müssen, bevor man
endlich auf die gesuchte Information stößt.
Wenn unsere Web-Site aktiv wächst, wird das
Streben nach der richtigen Ausgewogenheit zwischen Menüs und Seiten zu
einem beweglichen Ziel.

Wenn alles steht und eine Zeit verstrichen ist, holt euch Feedback von den Besuchern ein und
analysiert zudem selbst, wie die Site verwendt wird. Das kann manchmal
helfen festzustellen, ob das Menüschema evtl. nicht mehr ausreichend
nützlich ist oder ob es schlecht strukturierte Bereiche enthält.
Es stimmt natürlich, dass komplexe Dokumentstrukturen tiefe
Menühierarchien erfordern. Trotzdem sollte der Besucher niemals dazu
gezwungen werden, in eine Menüseite nach der anderen hineinzugehen,
wenn auch ein direkter Zugang möglich wäre. Man sollte versuchen,
einen gut ausgewogenen Hierarchiebaum zu schaffen. Dieser sollte einen
raschen Zugang zu den Informationen ermöglichen.